vite打包后找不到图片
最近启了一个vite新项目 打包之后,项目里通过getAssetsFile动态引入的静态资源全都找不到了,最后发现是路径的问题
我是这么写的
1 | |
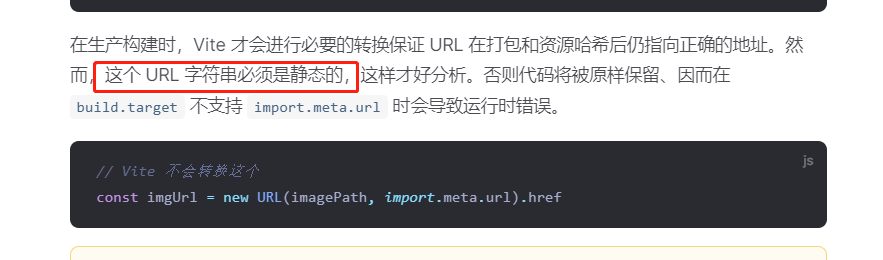
一开始没有理解官方文档的意思,其实文档里这里已经说了,这里是不能用变量的

只有用模板字面量的写法,才能确保是静态的路径
1 | |
vite打包后找不到图片
http://samkallon.top/blog/2023/09/06/vite打包后找不到图片/
最近启了一个vite新项目 打包之后,项目里通过getAssetsFile动态引入的静态资源全都找不到了,最后发现是路径的问题
我是这么写的
1 | |
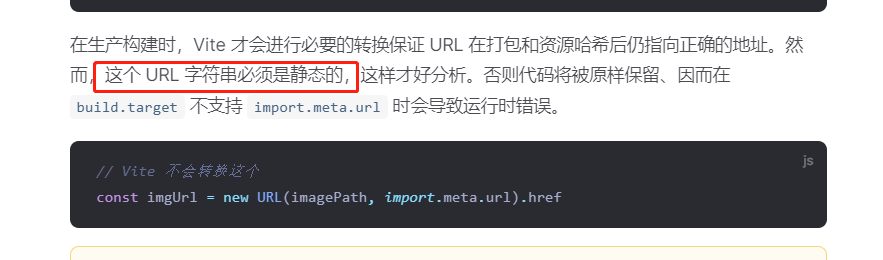
一开始没有理解官方文档的意思,其实文档里这里已经说了,这里是不能用变量的

只有用模板字面量的写法,才能确保是静态的路径
1 | |